介绍
- 博客或者项目部署在Github的朋友应该都会遇到Github加载很慢的问题,甚至有时候可能会打不开,这个时候可能就需要一个CDN加速了。
- JsDelivr 是一个免费、开源的加速CDN公共服务,托管了许多大大小小的项目,可加速访问托管的项目目录或图片资源。如果你想加载Github某个仓库中的CSS样式或JS或者某张图片,可以通过JsDelivr来访问加载的。
- JsDelivr官网提供了
Github、npm、Wordpress这三个直观例子,有兴趣的道友可以去官网了解一下。
使用方法
访问Github资源的用法
这个方法需要你有一个Github账号,没有的话请到Github官网注册账号。
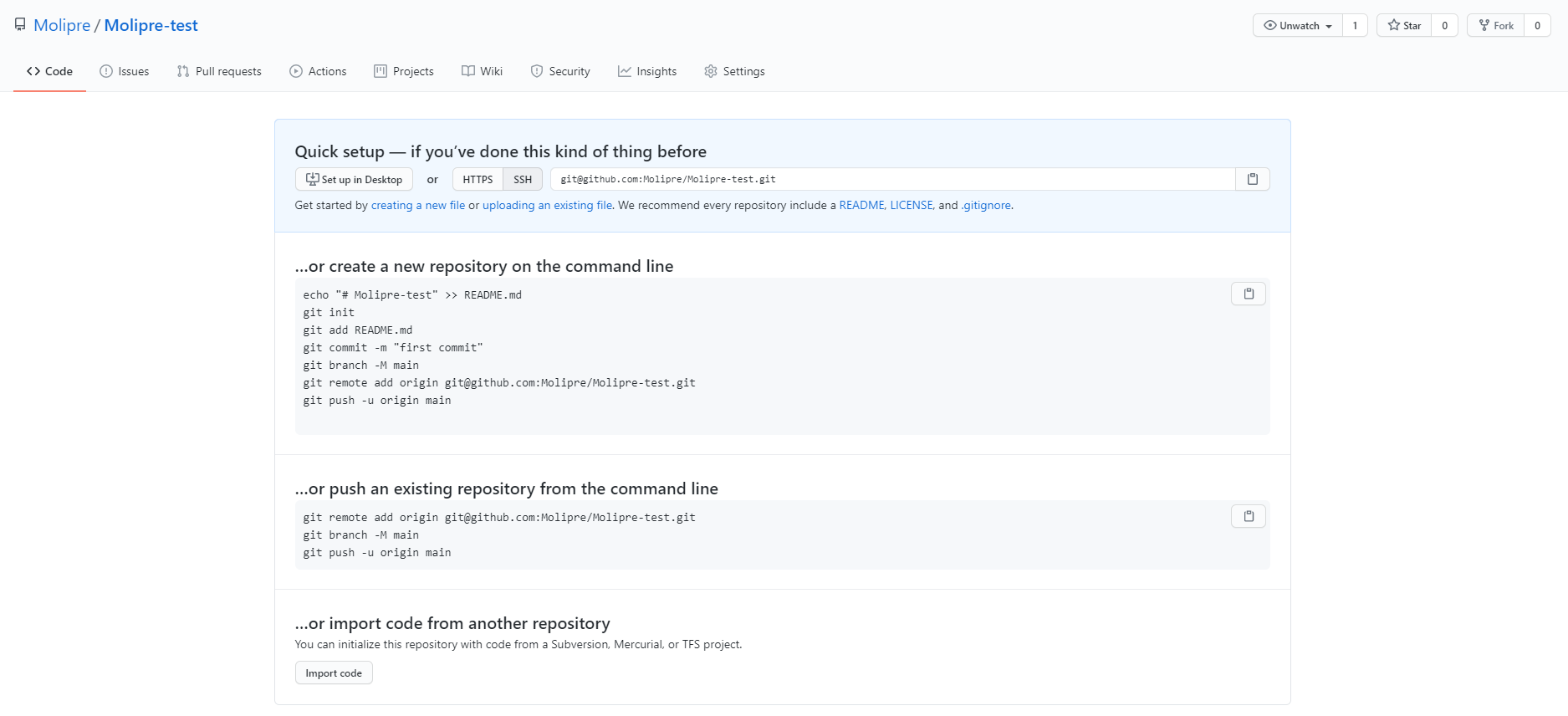
- 登录Github并创建新仓库,把资源部署到Github,具体方法请参考从零开始的个人博客搭建(Win10篇)或以下命令:

- 部署完项目后在
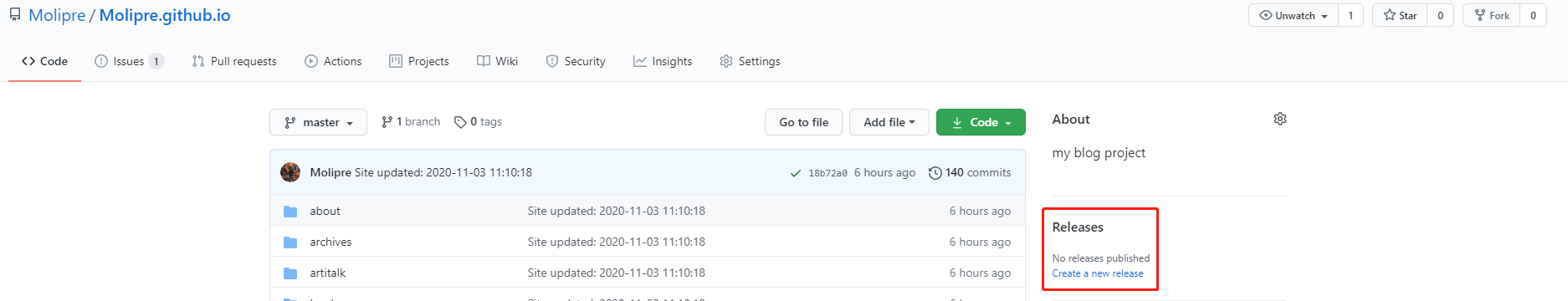
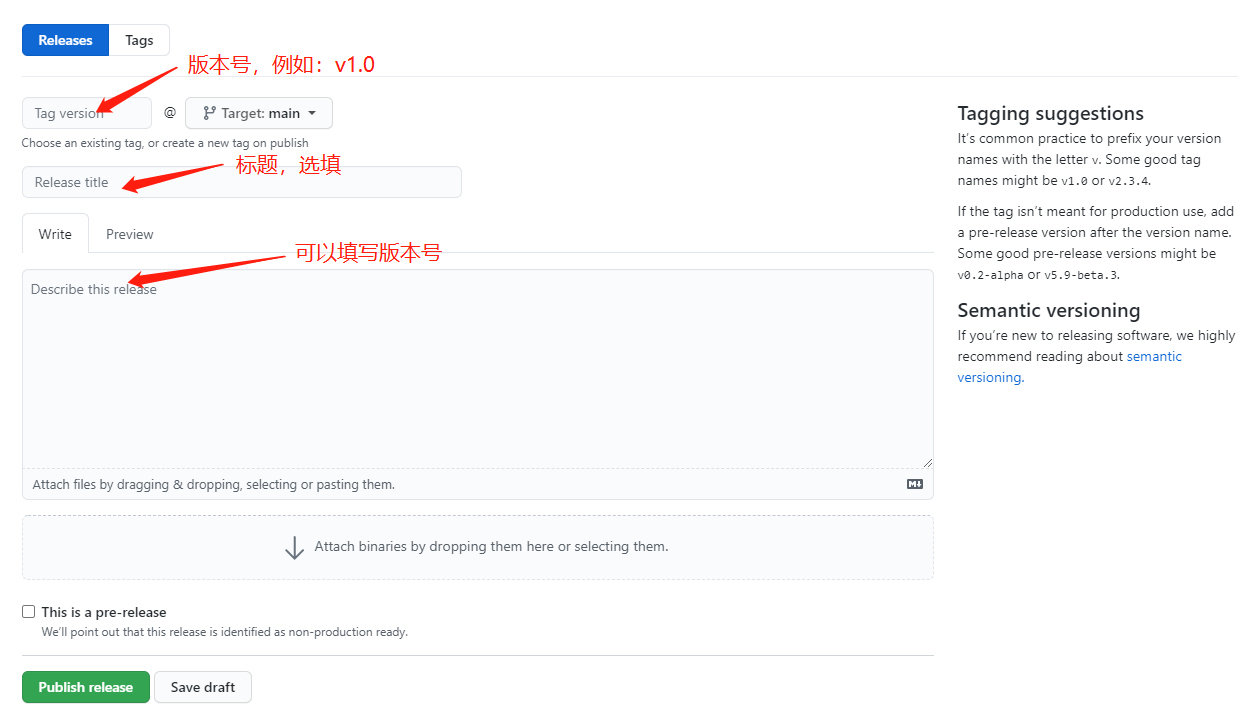
Code页面点击Releases下的Create a new release,按照图二操作填写,最后点击Pulish release完成即可。

- 如何使用
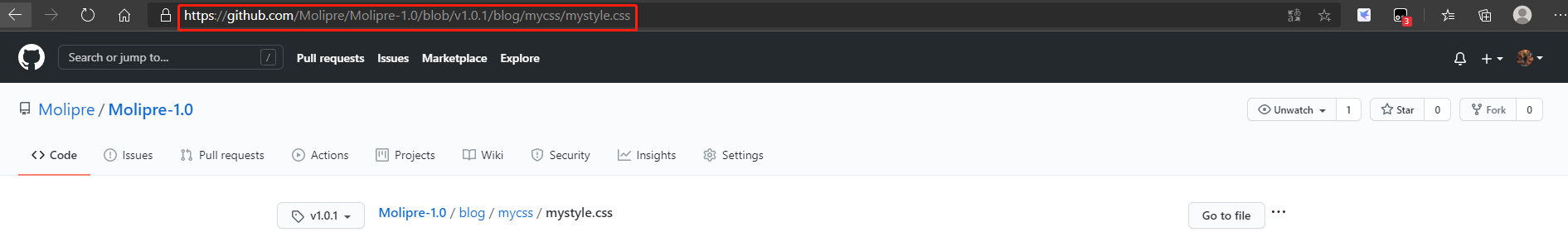
- 创建完随意进入一个文件中,如下图:

- 红框中的地址为:
https://github.com/Molipre/Molipre-1.0/blob/v1.0.1/blog/mycss/mystyle.css
//这个地址用jsdelivr访问可以写为:
https://cdn.jsdelivr.net/gh/Molipre/Molipre-1.0@v1.0.1/blog/mycss/mystyle.css
//经过对比可以发现,格式如下:
https://cdn.jsdelivr.net/gh/用户名称/仓库名称@版本号/目录
//注意,不使用jsdelivr直接引用github的文件 content-type 是 text/plain 页面无法解析。用于Butterfly主题
- 创建完随意进入一个文件中,如下图:
- 打开主题配置文件
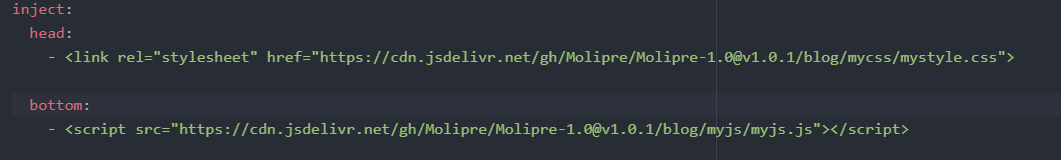
_config.yml,找到inject,如下图所示插入即可:
另外两种使用模板如下:
访问npm的用法
https://cdn.jsdelivr.net/npm/包名@版本号/目录
## 访问wordpress的用法//加载NPM上托管的任何项目
https://cdn.jsdelivr.net/npm/package@version/file
//加载jQuery v3.2.1
https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js
//使用版本范围而不是具体版本
https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js
https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js
//完全省略版本,获取最新版本
//不能在生产中使用
https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js
//在任意JS/CSS文件中添加“.min”,即可得到精简版本
//如果没有,我们会为您生成
https://cdn.jsdelivr.net/npm/jquery@3.2.1/src/core.min.js
//省略文件路径获取默认文件
https://cdn.jsdelivr.net/npm/jquery@3.2
//在末尾添加/,以获取目录列表。
https://cdn.jsdelivr.net/npm/jquery/https://cdn.jsdelivr.net/wp/xxxxxxxx
# 最后// 加载任何插件从WordPress.org插件SVN repo
https://cdn.jsdelivr.net/wp/plugins/project/tags/version/file
// 加载精确版本
https://cdn.jsdelivr.net/wp/plugins/wp-slimstat/tags/4.6.5/wp-slimstat.js
// 加载最新版本
// 你不应该在生产中使用这个
https://cdn.jsdelivr.net/wp/plugins/wp-slimstat/trunk/wp-slimstat.js
// 从WordPress.org的主题SVN repo加载任何主题
https://cdn.jsdelivr.net/wp/themes/project/version/file
// 加载精确版本
https://cdn.jsdelivr.net/wp/themes/twenty-eightteen/1.7/assets/js/html5.js
祝大家成功用上CDN加速,搭建更好更快的博客以及项目。













