前言
- Markdown是什么?Markdown 语言在 2004 由约翰·格鲁伯(John Gruber)创建,是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
- Markdown的应用:能被使用来撰写电子书或撰写文档,或是用于论坛上发表消息。
- Markdown编辑器:Markdown文件能被我们熟知的代码编辑器编辑,例如我在使用的
Atom和Sublime Text等,比较出名的专门用于Markdown文件编辑的也有Typora等。
Markdown的使用
Markdown 标题
使用
=和-标记一级和二级标题
格式如下:我展示的是一级标题
=================
我展示的是二级标题
-----------------效果如下:
展示就算了,会打乱文章的目录
使用
#号标记
使用#号可表示 1-6 级标题,一级标题对应一个#号,二级标题对应两个#号,以此类推。
格式如下:# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题效果如下:
展示就算了,会打乱文章的目录
Markdown 段落
- Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
- 也可以在段落后面使用一个空行来表示重新开始一个段落。
格式如下:Markdown段落 #代表前面有两个空格
Markdown 段落
Markdown 段落Markdown 字体
- Markdown 可以使用以下几种字体:
格式如下:效果如下:*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
Markdown 分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
格式如下:***
* * *
*****
- - -
----------效果如下:
Markdown 删除线
- 如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线
~~即可,实例如下:
格式如下:效果如下:~~Markdown 删除线~~
Markdown 删除线
Markdown 下划线
- 下划线可以通过 HTML 的
<u>标签来实现:
格式如下:效果如下:<u>Markdown 下划线</u>
Markdown 下划线
Markdown 列表
- Markdown 支持有序列表和无序列表。
无序列表使用星号(
*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
格式如下:* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项效果如下:
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
有序列表使用数字并加上
.号来表示,如:
格式如下:1. 第一项
2. 第二项
3. 第三项效果如下:
- 第一项
- 第二项
- 第三项
列表嵌套
- 列表嵌套只需在子列表中的选项前面添加四个空格即可:
格式如下:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素效果如下:
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
Markdown 区块
Markdown 区块引用是在段落开头使用
>符号 ,然后后面紧跟一个空格符号:
格式如下:> Markdown 区块
> Markdown 区块效果如下:
Markdown 区块
Markdown 区块区块嵌套
一个>符号是最外层,两个>符号是第一层嵌套,以此类推:
格式如下:> Markdown 区块
> > Markdown 区块
> > > Markdown 区块效果如下:
Markdown 区块嵌套 最外层
Markdown 区块嵌套 第一层
Markdown 区块嵌套 第二层
区块中使用列表
格式如下:> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项效果如下:
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
列表中使用区块
如果要在列表项目内放进区块,那么就需要在>前添加四个空格的缩进。
格式如下:* 第一项
> 列表中使用区块
> 列表中使用区块
* 第二项
> 列表中使用区块
> 列表中使用区块效果如下:
- 第一项
列表中使用区块
列表中使用区块 - 第二项
列表中使用区块
列表中使用区块
- 第一项
Markdown 代码
- 如果是段落上的一个函数或片段的代码可以用反引号
`把它包起来。
格式如下:效果如下:`Markdown 代码`
Markdown 代码 - 用
```包裹一段代码,并指定一种语言(也可以不指定)
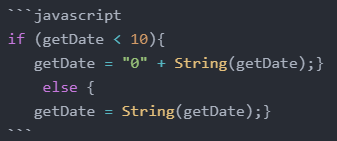
格式如下:
效果如下:if (getDate < 10){
getDate = "0" + String(getDate);}
else {
getDate = String(getDate);}Markdown 链接
- 使用方法
格式如下:效果如下:[链接名称](链接地址)
或者
<链接地址>
一川·MOLIPRE·BLOG
https://blog.molipre.com/
- 使用方法
Markdown 图片
正常使用
格式如下:
#

#效果如下:


赋值使用
格式如下:这个链接用 1 作为网址变量 [ceshi][1].
然后在文档的结尾为变量赋值(网址)
[1]: https://i.loli.net/2020/11/10/PHzYcit7Nj4Gvxo.png效果如下:
这个链接用 1 作为网址变量 ceshi.
然后在文档的结尾为变量赋值(网址)
- 使用
<img>标签
格式如下:效果如下:<img src="https://i.loli.net/2020/11/10/PHzYcit7Nj4Gvxo.png" width="50%">

Markdown 表格
Markdown制作表格使用
|来分隔不同的单元格,使用-来分隔表头和其他行
格式如下:| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |效果如下:
表头 表头 单元格 单元格 单元格 单元格 对齐方式
-:设置内容和标题栏居右对齐。:-设置内容和标题栏居左对齐。:-:设置内容和标题栏居中对齐。格式如下:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |效果如下:
左对齐 右对齐 居中对齐 单元格 单元格 单元格 单元格 单元格 单元格
支持的HTML元素
- 不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd><b><i><em><sup><sub><br>等 ,如:效果如下:<kbd>Ctrl</kbd>+<kbd>c</kbd> 复制 <kbd>Ctrl</kbd>+<kbd>v</kbd> 粘贴
Ctrl+c 复制 Ctrl+v 粘贴 - 转义
Markdown使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown使用反斜杠转义特殊字符。
格式如下:效果如下:**文本加粗**
\*\* 文本加粗 \*\*
文本加粗
** 文本加粗 ** - Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\反斜线,*星号,_下划线,{}花括号,[]方括号,()小括号
#井字号,+加号,-减号,.英文句点,!感叹号,`反引号
最后
- 这些内容在网络上随便一搜索就能找到,仅仅是记录在自己博客供自己备份查看,如有需要也可以查看,如觉得和网络上一样而想BB一下就不必了,麻烦Ctrl+F4。







